问题描述
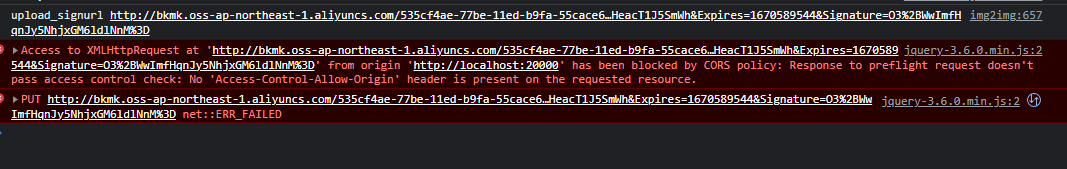
我们希望在前端中使用put请求直接将图片上传到OSS(即Client直接与OSS通信,不经过Server),但是遇到CORS问题:

前端代码如下:
var formData = new FormData();
formData.append("init_img", $("#initImg")[0].files[0]);
$.ajax({
url: upload_signurl,
type: 'put',
data: formData,
contentType: false,
cache: false,
async: false,
crossDomain: true,
processData: false,
success: function(result) {
console.log('upload sucess!')
},
error: function(re) {
console.log('upload failed!')
}
})
期望结果
由于业务逻辑的问题,我们不希望使用代理。因为:
- 代理仍然会产生Client到ProxyServer的数据流,ProxyServer再转发到OSS,而不是直接从Client上传到OSS

你好,在域名和端口号有一种不相同的情况下就会出现跨域,并且目前不同的浏览器对于跨域的处理方式也有略微差异。
从您上述的截图来看应该是用的 http://localhost:20000 向oss的域名 80 端口发起的请求,建议您尽量将本地的项目调试时配置为域名 example.com 端口为80的方式进行调试。接着在您的OSS控制台中找到 bkmk 这个bucket,并配置跨域规则,入口如下:
以网站域名为example.com 为例,OSS的跨域配置如下图:
请参考文档设置跨域资源共享(CORS)准备工作中“设置跨域资源共享CORS”部分配置跨域规则。