看了这个文档管理文件元信息,不是很明白如何操作。
尝试了在上传时设置headers为
headers: {
'Content-Disposition': 'inline',
'x-oss-meta-Content-Disposition': 'inline',
'x-oss-meta-content-disposition': 'inline',
'x-oss-object-acl': 'public-read',
}
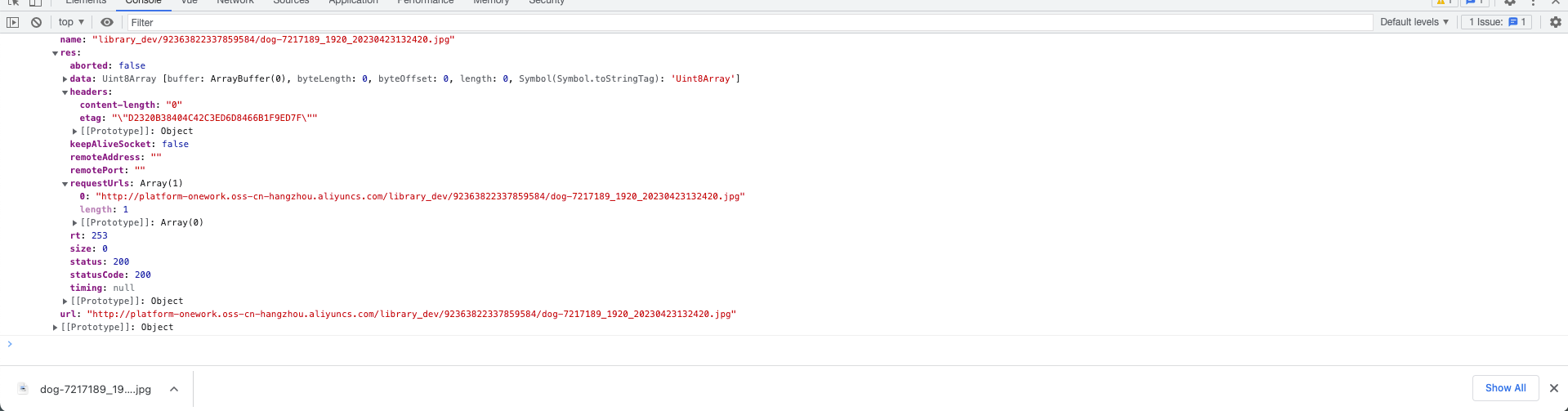
发现没有效果,打开返回链接仍然会直接下载

——————————————更新 看了下文档,发现这么个说明,所以是要绑定自定义域名才能实现? 

当在浏览器中打开一个文件时,浏览器会根据文件的 MIME 类型来确定如何处理该文件。如果服务器返回的文件 MIME 类型为 application/octet-stream(也称二进制流),那么浏览器默认会将该文件作为下载文件来处理。因此,要想让浏览器直接在网页中打开该文件,需要在服务器端修改响应头,将文件的 MIME 类型设为相应的类型。
具体操作方式为,在服务器响应文件下载的请求时,在响应头中设置 Content-Type 为对应的 MIME 类型,例如:
Content-Type: text/plain
如果是图片文件,则可以将 MIME 类型设置为 image/png、image/jpg 等等。可以参考常见 MIME 类型列表进行设置。
如果使用的是第三方云存储服务(如阿里云 OSS、腾讯云 COS 等),则需要在该服务的控制台中进行相应的设置。以阿里云 OSS 为例,在创建 Bucket 后,在 Bucket 的“基础设置”中找到“静态页面”,在“默认首页”中填入要在浏览器中显示的文件名,然后保存即可。
可以参考下:https://help.aliyun.com/document_detail/171120.html?spm=a2c4g.39522.4.3.62f84b78litjvh&scm=20140722.H_171120._.ID_171120-OR_rec-V_1
可以在服务器端设置文件的Content-Type头部信息,将其设置为对应文件类型的MIME类型。例如,对于PDF文件,Content-Type应该设置为application/pdf。这样,浏览器就会根据文件类型直接打开文件,而不是强制下载。另外,还需要确保文件的扩展名正确,以便浏览器能够正确的将其类型识别出来。
你好, 1,图片文件的Content-Type 是不是 image/png类型的?
2,改用自己域名测试看看。或者公共域名带上expires。