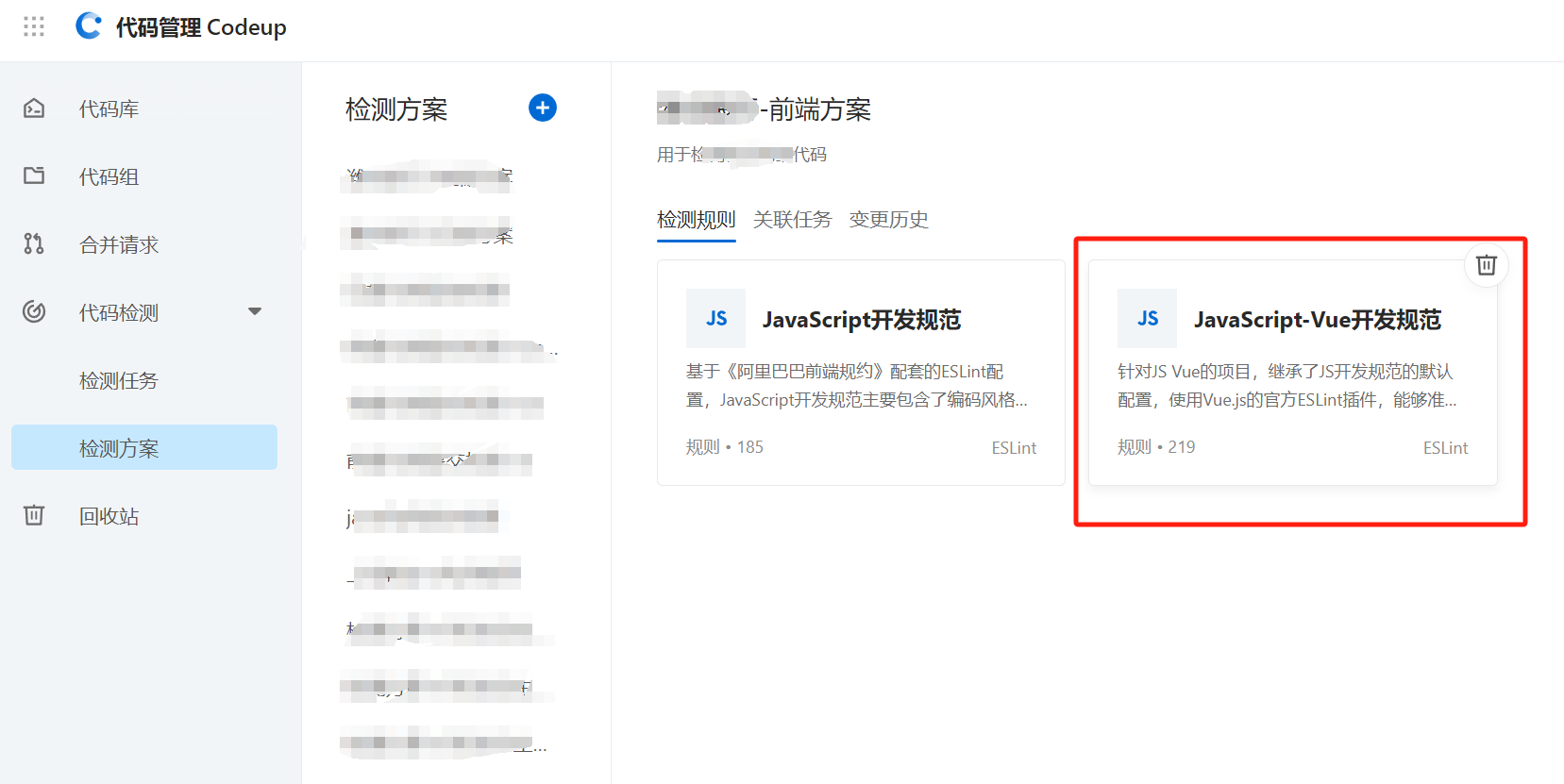
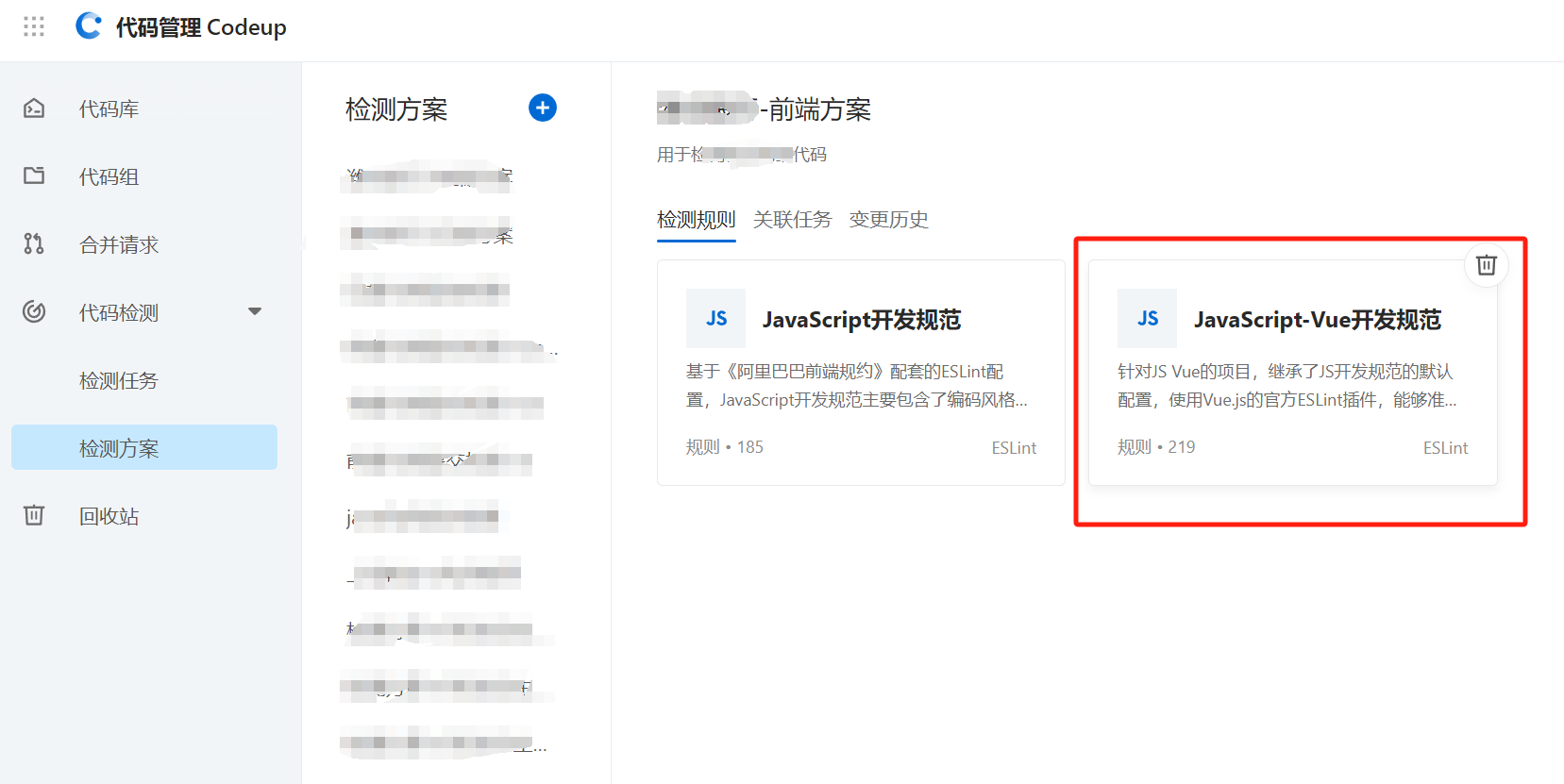
云效的 代码检测方案 是不是有BUG , 目前 VUE开发规范 只会检测 .js 结尾的前端文件 , 不会去检测 .vue 结尾的问题。
目前只能检测 .js 结尾的文件 , 对于 .vue 结尾的文件 云效就没法检测了.
云效的 代码检测方案 是不是有BUG?[阿里云]
「点点赞赏,手留余香」
还没有人赞赏,快来当第一个赞赏的人吧!
云效的 代码检测方案 是不是有BUG , 目前 VUE开发规范 只会检测 .js 结尾的前端文件 , 不会去检测 .vue 结尾的问题。
目前只能检测 .js 结尾的文件 , 对于 .vue 结尾的文件 云效就没法检测了.
云效的代码检测方案是基于静态代码分析工具进行的,它会对指定的文件类型进行检测。对于Vue开发规范,默认情况下只会检测以.js结尾的前端文件,而不会检测以.vue结尾的文件。
这是因为Vue单文件组件(.vue文件)通常包含HTML、CSS和JavaScript代码,并且这些代码是混合在一起的。因此,静态代码分析工具可能无法准确地识别和提取出JavaScript代码部分进行检测。
如果您希望在Vue项目中使用Vue开发规范进行代码检测,您可以尝试以下方法:
ESLint的扫描规则:https://eslint.nodejs.cn/docs/latest/rules/
这个规则会检查.vue文件的,但是目前我们这里有个系统逻辑,就是在这个问题列表展示里,只会按照问题严重等级排序展示前100条规则。
此回答整理自钉群“云效客户服务权益4群”